What The Newest Camera Raw In Photoshop Cs6
Make wireframes in Photoshop CS6
Apart from pencil and newspaper, there are many digital tools for creating wireframes—the "lo-fi" layout of a web page that helps you to determine its basic structure earlier calculation in visual design. Ane benefit of using Photoshop CS6 as your wireframing tool is that you may use the wireframe as a base of operations for your detailed mockup, rather than having to offset from scratch.
Solution
The below image reveals the "napkin sketch" that my fictitious client has provided me, which is one way of providing a wireframe.

After talking more with my client, I've gathered boosted requirements for the home page:
- The client wants a "larn more" button after the headline and intro text.
- He volition have no more than ii quotes in the "what people are maxim" area.
- The client likes the idea of having a background color or image with a boxed content area that is white.
Time to fire upwardly Photoshop and create a wireframe that takes actual dimensions into account and provides a slightly more than polished await.
Start by creating a document based on the 960 grid system (which you tin can acquire about in the department called "Setting upwards a Grid in Photoshop" found in the free sample capacity) that is one,100 pixels broad by 750 pixels high. If you want, utilize the Paint Bucket Tool (1000) and fill up the background with a calorie-free gray color to represent that there volition be a background colour or image.
Choose the Rectangle Tool (U) and draw a box to correspond the content area. Since I'one thousand using the 960 filigree arrangement, my box is 940-pixels wide. I've made the foreground colour white so that it shows up against the greyness background.
To brand the process faster, blazon D to set the foreground to black and the background to white. We'll draw blackness boxes to represent the content areas, and then alter the opacity to make them appear gray, as shown here:

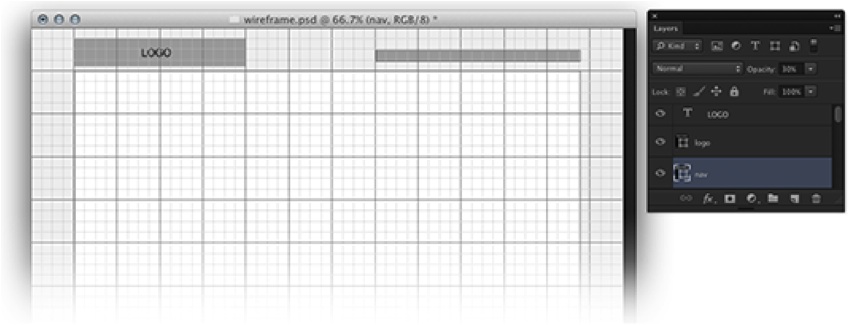
Following the filigree, add a rectangle to stand for the logo. Lower the opacity of the rectangle by immediately typing in an opacity value ("30") after you draw the rectangle. If you lot wish, add together text using the Type Tool (T) to add the text "LOGO" over the box. Add some other rectangle to correspond the navigation expanse, and again, lower the opacity value to make it gray.
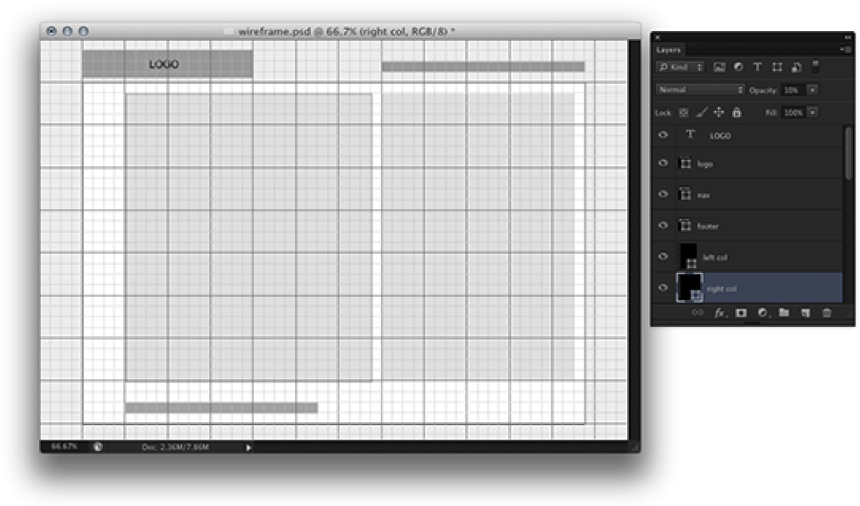
Y'all may want to add together rectangles to assist indicate the content column areas. The side by side image shows I've decided on a 2-column layout with a slightly larger master content column and a smaller column for the domicile page image. I set the opacity to 10% for the columns, and as well added some other rectangle to represent the footer at the lesser of the folio.

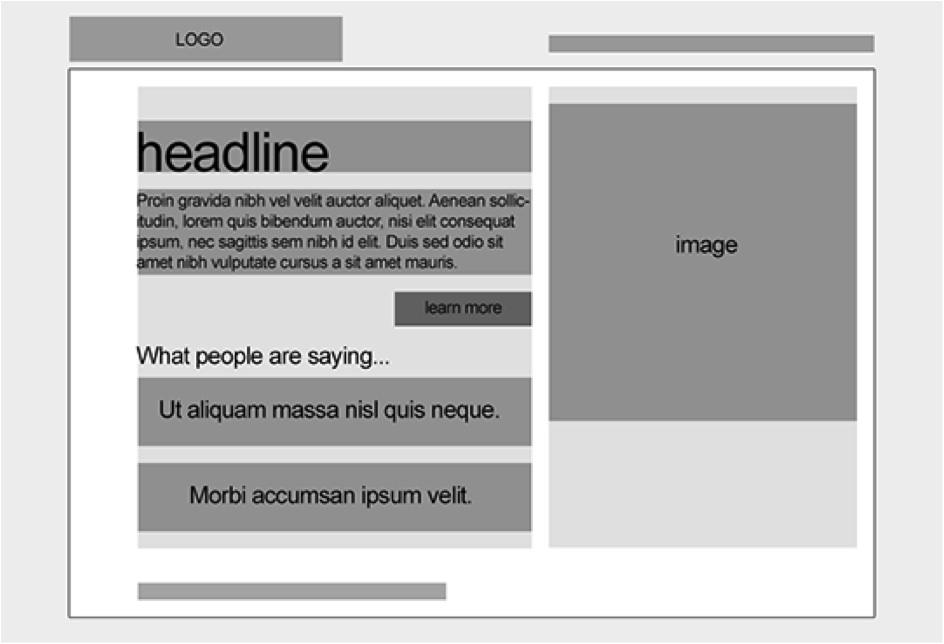
Depict rectangles to stand for the content areas within the columns. Yous may as well wish to add dummy text using Photoshop'south Type > Paste Lorem Ipsum command. My completed wireframe can be seen here:

Making a crude wireframe like this gives the client a sense of where content goes on the folio, merely allows for quick and piece of cake editing if you need to motility items around.
For more how-to'south, examples and time-saving suggestions, check out the book in more than particular (or download a sample PDF of the book).
Now check out this swell selection of complimentary Photoshop brushes (opens in new tab) at our sister site Artistic Bloq (opens in new tab)

Thank you lot for reading v manufactures this month* Join now for unlimited admission
Enjoy your first calendar month for only £ane / $one / €one
*Read v free articles per month without a subscription

Join at present for unlimited access
Try commencement month for just £1 / $1 / €ane
Related manufactures
Source: https://www.creativebloq.com/netmag/make-wireframes-photoshop-cs6-7126190
Posted by: nelsondeass1982.blogspot.com

0 Response to "What The Newest Camera Raw In Photoshop Cs6"
Post a Comment